突然ですが、SVGで絵を描いてみたのでいろいろ分かったことをメモしておきます。
SVG(Scalable Vector Graphics)というのは画像の表現形式の一つです。PNGやJPEGなどと比べて何が違うかというと、
- 基本的にベクターデータとして画像を表現するため、拡大や縮小で画質が劣化しない
- 中身は実はただのテキストファイルで、HTMLファイルに直接書き込んで、Webブラウザで表示できる
- さらに、Javascriptを使って画像データを操作できる
といったところでしょうか。
ということで、SVGで描いてみたのが上の絵です。お使いのブラウザがSVGに対応していればレインボーダッシュが表示されているはず! 何も見えない場合はブラウザを最新のバージョンにアップデートしてみて下さい(Internet Explorerの場合、バージョン9以上が必要です)。
なんでレインボーダッシュなのかというと、カラーバリエーションをつけやすそうだったから。 絵の下のボタンで色を変えられるようにしてみました。 余談ですが、MLPのポニーキャラは造形がテキトーでもカラースキームが合ってればそれっぽく見えますね。
以下、どんな感じで描いたか、順を追ってご紹介します。
Inkscapeをインストールする
とりあえずSVGで絵を保存できるソフトがないとどうにもならないのでインストールします。 Adobe IllustratorはSVGで保存できるみたいですが、自分はInkscapeという無料のソフトを使ってます。
Inkscapeの公式ページ右上の"Download Now!"をクリックしてさらにリンクをたどるとインストーラをダウンロードできます。面倒な人はここからどうぞ。ちなみに自分はバージョン0.48.3.1を使っています。
あとはダウンロードしたインストーラを起動すればインストール完了です。
下絵を用意する
SVGで直接描くのはしんどいので、まず下絵を用意します。
方法はなんでもいいですが、今回は紙に鉛筆で書いて写真に撮ってパソコンに取り込みました。
下絵をInkscapeにインポートする
下絵をInkscapeに取り込みます。
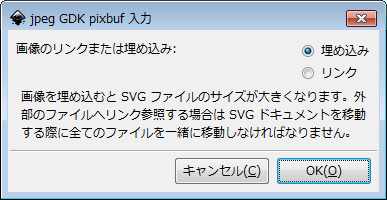
Inkscapeを起動し、メニューの[ファイル] - [インポート]を選択して、下絵ファイルを指定します。すると、以下のようなダイアログが表示されます。
「埋め込み」は下絵の画像データをSVGの中に取り込みます。「リンク」は下絵ファイルの名前のみをSVGの中に書きます。下絵はあくまで一時的なデータなので、今回は「リンク」を選択してOKを押しました。
画像をインポートしたら保存しておきます。[ファイル] - [保存]を選択して、"Inkscape SVG"形式で保存します。
線をなぞる
以降はInkscapeで作業していきますが、Inkscapeの基本的な使用法は[ヘルプ]メニューを参照して下さい。([チュートリアル]がめちゃくちゃ参考になります)
で、まずは下絵の上から線をなぞっていきます。メニューの[レイヤー]から新しいレイヤーを追加するとやりやすいです。 今回は"Lines"レイヤーを追加しました。
線は基本的にペンツール(ベジエ曲線/直線)![]() でなぞっていくと思います。ベジエ曲線なので複雑な線を描こうとすると面倒ですが、今回は絵が単純なので比較的簡単でした。
でなぞっていくと思います。ベジエ曲線なので複雑な線を描こうとすると面倒ですが、今回は絵が単純なので比較的簡単でした。
手でトレースするのではなく、下絵の画像を自動でトレースするツールもあります([パス] - [ビットマップをトレース])が、 どのみち微調整が必要になるので状況に応じて使い分けるといいのだと思います。
ちなみにペンツールで描いた線は太さが一定になります。これはSVGの制限です。 [パス] - [ストロークをパスに変換]を実行すると部分的に太さを変えられるようになりますが、一度これをやるとストロークに戻すことは(多分)無理なので注意が必要です。
色を塗る
一番面倒な工程です。色塗り用に"Color"レイヤーを追加しました。
色塗りは基本的に塗りたい領域をベジエ曲線で囲んで、[オブジェクト] - [フィル/ストローク]でフィル(塗りつぶし色)を塗りたい色に、ストロークを無しに設定することでやっていくことになると思います。色ごとに別々の曲線で囲んでいかなければいけないあたりが面倒です。
また、色が線からはみ出さないように気をつける必要もあります。今回のように線がやたら太い場合はテキトーでもいいですが、正確に塗り分けたい場合は"Lines"レイヤーからストロークをコピーして利用することになります。ノードツール![]() を使って、パスの連結・切断・分解などを行う必要があります。
を使って、パスの連結・切断・分解などを行う必要があります。
影をつける
色を塗るのと同じ要領で影の部分を塗ります。
影は"Shadow"レイヤーです。影の部分は黒一色で、レイヤー自体を半透明に設定しました。
背景をつける
背景は"Sky"レイヤーに矩形ツール![]() で描きました。Inkscapeではフィルの色としてグラデーションも使えます。
で描きました。Inkscapeではフィルの色としてグラデーションも使えます。
ドキュメントサイズを設定する
最後に、作ったSVG画像全体の大きさを設定します。今回は、先ほど作った背景の大きさがそのまま画像サイズになるように設定しました。
背景を選択した状態で、[ファイル] - [ドキュメントの設定]を選択します。
出てきたダイアログの真ん中らへんの「ページサイズをコンテンツにあわせて設定」をクリックし、「ページサイズを描画全体または選択オブジェクトにあわせる」をクリックします。 すると、背景に合わせて画像サイズが設定されます。
HTMLに埋め込む形式で出力する
ここまでで絵そのものは完成ですが、画像をHTMLに埋め込むために微調整をします。
ここまで作った絵を台無しにしないように、いったん作成したSVGファイルをコピーしてバックアップしておきます。以降はこのコピーで作業します。
コピーしたファイルをInkscapeで開いたら、まずインポートしていた下絵の画像を消去します。
次に、[ファイル] - [名前を付けて保存]を選択します。
名前はてきとうでいいですが、「ファイルの種類」として最適化SVGを選んで保存するのがポイントです。以下のようなダイアログが出ますが、何をいじらずにそのままOKを押せば大丈夫です。
最適化SVG形式には、余分なデータが減ってファイルサイズが小さくなるということと、あとでJavascriptで画像をいじりやすくなるといった利点があります。 ただし、レイヤー情報が部分的に失われたりするので、作業中のファイルはInkscape SVG形式で保存しておくといいです。
HTMLに埋め込む
先ほど保存した最適化SVG形式のファイルをメモ帳などのテキストエディタで開きます。
中身を見るとこんな感じになっています。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg id="svg2" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns="http://www.w3.org/2000/svg" height="427" width="435" version="1.1" xmlns:cc="http://creativecommons.org/ns#" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:dc="http://purl.org/dc/elements/1.1/">
<defs id="defs4">
<linearGradient id="linearGradient4182" y2="383.81" gradientUnits="userSpaceOnUse" x2="228" y1="96.895" x1="228">
<stop id="stop4178" stop-color="#fffaf6" offset="0"/>
<stop id="stop4180" stop-color="#f44d13" offset="1"/>
</linearGradient>
-- 以下略 --
このうち、<svg>タグで囲まれている部分をコピーして、HTMLファイルに貼り付けます。貼り付けたHTMLファイルをブラウザで開けば、画像が表示されます。
ただし、Internet Explorer 9では追加の作業が必要になります。まず、HTMLファイルの先頭に以下の1行を書いておかなければなりません。
<!DOCTYPE html>
さらに、以下の1行がheadタグ内に必要な場合があるようです。
<meta http-equiv="X-UA-Compatible" content="IE=9"/>
bloggerでこの辺を設定するには、テンプレートのHTMLを編集する必要があります。
Javascriptで絵をいじってみる
画像のパーツの色を変える程度であれば、Javascriptを使ってわりと簡単にできます。
最適化SVGファイルの中身を見れば分かりますが、Inkscapeは線や色を塗った領域などの要素それぞれにIDを割り振っています。 このIDを指定して要素をいじることができます。
例えば、IDが"path3000"である要素の塗りつぶし色(fill)を赤にしたい場合、
document.getElementById("path3000").setAttribute("fill", "#FF0000");
としてやります。線の色を変えたい場合はストローク(stroke)属性に対して同じことをやります。
InkscapeのレイヤーもSVGファイル内ではただの要素として扱われています。例えば、レイヤーを非表示にするには、
document.getElementById("layer1").setAttribute("opacity", 0);
といった感じになります。opacityは不透明度を表す属性です(1が最大)。
まとめ
SVG形式で絵を描いてみたので、自分なりの手順(下絵 → 線画 → 色塗り → HTMLへ埋め込み)をまとめました。
今回は単純な絵だったのでそれほど大変な作業はありませんでしたが、それでも色塗りは若干面倒でした。 特に大変だったのが、影の範囲を試行錯誤するうちにノードの構造がぐちゃぐちゃになってしまい、それをさらに微調整するハメになったあたりですね。 試行錯誤は下絵の段階で全て済ませて、SVGでの作業はトレースのみに集中するというのが理想的かもしれません。




0 コメント:
コメントを投稿